The Java Server Faces 2.0 uses Facelets instead of JSP as the view declaration language. This allows "view" part of MVC to be completely written using XHTML and CSS only and all the business logic resides in the backing bean. This enables a cleaner separation of views with model and controller and thus follows the MVC design pattern in a more intuitive way. JSF 2 also defines how resources can be packaged, located, and rendered by JSF runtime within a web application.
Using these two features of Facelets and Resource Handling, JSF2 defines a composite component as a component that consists of one or more JSF components defined in a Facelet markup file that resides inside of a resource library. The composite component is defined in the defining page and used in the using page. The "defining page" defines the metadata (or parameters) using <cc:interface> and implementation using <cc:implementation> where "cc" is the prefix for "http://java.sun.com/jsf/composite" namespace. Future versions of the JSF 2 specification may relax the requirement to specify metadata as it can be derived from the implementation itself.
A composite component can be defined using JSF 1.2 as well but it requires a much deeper understanding of JSF lifecycle and also authoring multiple files. JSF2 really simplifies the authoring of composite components using just an XHTML file.
Code is king! This Tip Of The Day (TOTD) will explain how to convert an existing code fragment into a JSF2 composite component using NetBeans IDE.
Lets say a Facelet (index.xhtml) has the following code fragment:
<h:form>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{user.name}" id="name"/>
<h:message for="name" style="color: red" />
<h:outputText value="Password:" />
<h:inputText value="#{user.password}" id="password"/>
<h:message for="password" style="color: red" />
</h:panelGrid>
<h:commandButton actionListener="#{userService.register}"
id="loginButton" action="status" value="submit"/>
</h:form>
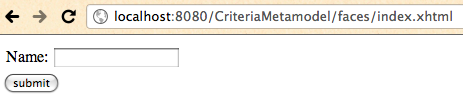
This fragment displays an HTML form with two text input boxes and a "submit" button. The two input boxes are bound to "user" bean and clicking on the button invokes "register" method of the "userService" bean.
Instead of repeating this code in multiple pages, its beneficial to convert this into a composite component and use the resulting tag instead of the complete fragment again. Why ?
- Follows the DRY principle and allows to keep the code, that can be potentially be repeated at multiple places, in a single file.
- It allows developers to author new components without any Java code or XML configuration.
How do you convert an existing code fragment to a composite component ? NetBeans makes it really easy.
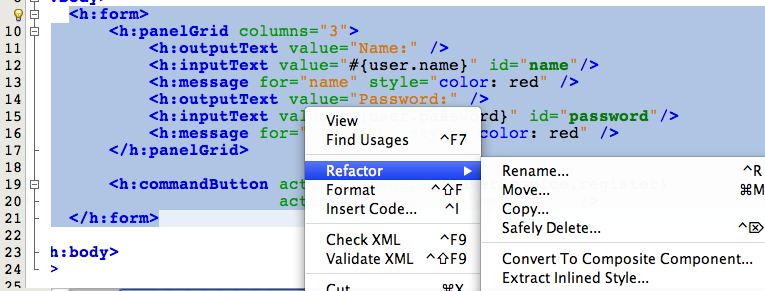
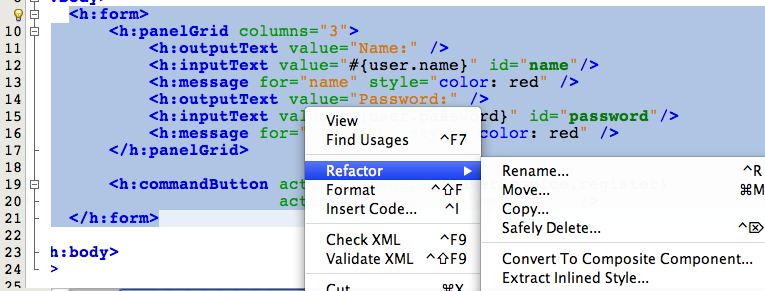
In NetBeans IDE select the code fragment, right-click, "Refactor", "Convert to Composite Component…" as shown below:

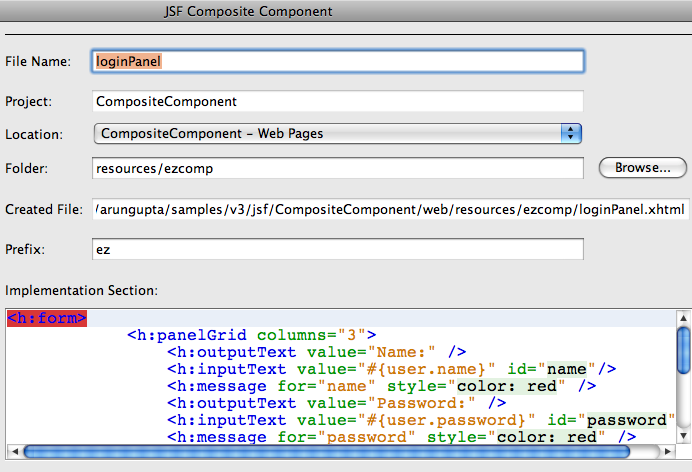
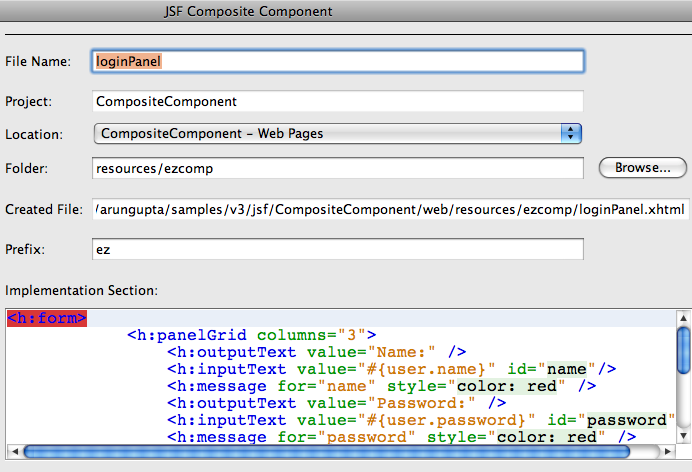
In the next screen, change the filename to "loginPanel" and take every thing else as default as shown below:

and click on "Finish".
This will generate "web/resources/ezcomp/loginPanel.xhtml" and move the component definition to this file, aka "defining page" and looks like:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:cc="http://java.sun.com/jsf/composite"
xmlns:h="http://java.sun.com/jsf/html">
<!-- INTERFACE -->
<cc:interface>
</cc:interface>
<!-- IMPLEMENTATION -->
<cc:implementation>
<h:form>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{user.name}" id="name"/>
<h:message for="name" style="color: red" />
<h:outputText value="Password:" />
<h:inputText value="#{user.password}" id="password"/>
<h:message for="password" style="color: red" />
</h:panelGrid>
<h:commandButton actionListener="#{userService.register}"
id="loginButton" action="status" value="submit"/>
</h:form>
</cc:implementation>
</html>
<cc:interface> defines metadata that describe the characteristics of component, such as supported attributes, facets, and attach points for event listeners. <cc:implementation> contains the markup substituted for the composite component.
<cc:interface> is generated in the page but is empty and may be made optional in a subsequent release of the JSF specification.The "using page" will declare a new namespace as:
xmlns:ez="http://java.sun.com/jsf/composite/ezcomp"
and then replace the code fragment with:
<ez:loginPanel/>
The tag name for the new composite component is the same as the "defining page" file name. This enables "<ez:loginPanel/>" to be used instead of repeating that entire code fragment.
Now lets say that the code fragment need to pass different value expressions (instead of #{user.name}) and invoke a different method (instead of #{userService.register}) when submit button is clicked in different "using page"s. The "defining page" can then look like:
<!-- INTERFACE -->
<cc:interface>
<cc:attribute name="name"/>
<cc:attribute name="password"/>
<cc:attribute name="actionListener"
method-signature="void action(javax.faces.event.Event)"
targets="ccForm:loginButton"/>
</cc:interface>
<!-- IMPLEMENTATION -->
<cc:implementation>
<h:form id="ccForm">
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{cc.attrs.name}" id="name"/>
<h:message for="name" style="color: red" />
<h:outputText value="Password:" />
<h:inputText value="#{cc.attrs.password}" id="password"/>
<h:message for="password" style="color: red" />
</h:panelGrid>
<h:commandButton id="loginButton"
action="status"
value="submit"/>
</h:form>
</cc:implementation>
The changes are highlighted in bold and explained below:
- All the parameters are explicitly specified in <cc:interface> for clarity. The third parameter has a "targets" attribute referrring to "ccForm:loginButton".
- In <cc:implementation>
- The <h:form> in has "id" attribute. This is required such that the button within the form can be explicitly referenced.
- <h:inputText> is now using #{cc.attrs.xxx} instead of #{user.xxx}. #{cc.attrs} is a default EL expression that is available for composite component authors and provide access to attributes of the current composite component. In this case #{cc.attrs} has "name" and "password" defined as attributes.
- "actionListener" is an attach point for event listener, defined as a "method-signature" and describes the signature of a method pointed to by the expression.
- <h:commandButton> has "id" attribute so that it can be clearly identified within the <h:form>.
The "user", "password", and "actionListener" are then passed as required attributes in the "using page" as:
<ez:loginPanel
name="#{user.name}"
password="#{user.password}"
actionListener="#{userService.register}"/>
Now the "using page" can pass different "backing beans" and business method to be invoked when "submit" button is invoked.
The complete source code for this TOTD can be downloaded here.
How are you using JSF 2 composite components ?
The entire source code used in this blog can be downloaded here.
JSF 2 implementation is bundled with GlassFish Server Open Source Edition, try it today!
I realized TOTD #135 already explains how to author composite components. Hey, but this TOTD provides new information on how to attach event listeners 
Technorati: totd javaee6 glassfish jsf2 composite component facelets