GlassFish v3 is opening up new frontiers by allowing to easily deploy Rails, Grails and Django applications, in addition to Java EE, without any additional packaging. You can even write a custom container to support new types of applications. Numerous entries on this blog have talked about how to deploy Rails applications on GlassFish v3. This Tip Of The Day (TOTD) will recap them and, once again, demonstrate how to easily get started with deploying some popular open source Rails applications on GlassFish v3.
Lets prepare a GlassFish v3 build for deploying Rails applications. This blog is going to use 9/16 nightly but you should pick the latest nightly or promoted.
- Unzip the downloaded bundle as:
~/tools/glassfish/v3/9-16 >unzip ~/Downloads/glassfish-v3-b64-09_16_2009.zip
- Configure JRuby/Rails in GlassFish v3 – JRuby/rails can be configured three different ways – use a previously installed JRuby/Rails directory, install JRuby/Rails module using the graphical Update Center or the “pkg” binary. This Update Center module comes packaged with JRuby 1.3.1, Rails 2.3.2 and some other useful gems. Pick the option you are most comfortable with and use it for your GlassFish installation.
- Configure previously installed JRuby/Rails directory as:
~/tools/glassfish/v3/9-16/glassfishv3/bin/asadmin create-jvm-options -Djruby.home=/Users/arungupta/tools/jruby Authentication failed with password from login store: /Users/arungupta/.asadminpass Enter admin password > created 1 option(s) Command create-jvm-options executed successfully.That’s it!
- Install JRuby/Rails module using graphical Update Tool
- The graphical Update Tool tool can be invoked as:
~/tools/glassfish/v3/9-16/glassfishv3 >./bin/updatetool The software needed for this command (updatetool) is not installed. If you choose to install Update Tool, your system will be automatically configured to periodically check for software updates. If you would like to configure the tool to not check for updates, you can override the default behavior via the tool's Preferences facility. When this tool interacts with package repositories, some system information such as your system's IP address and operating system type and version is sent to the repository server. For more information please see: http://wiki.updatecenter.java.net/Wiki.jsp?page=UsageMetricsUC2 Once installation is complete you may re-run this command. Would you like to install Update Tool now (y/n): y Proxy: Using system proxy settings. Install image: /Users/arungupta/tools/glassfish/v3/9-16/glassfishv3 Installing pkg packages. Installing updatetool packages. Registering notifier: Already registered. Initialization complete. Software successfully installed. You may now re-run this command (updatetool).
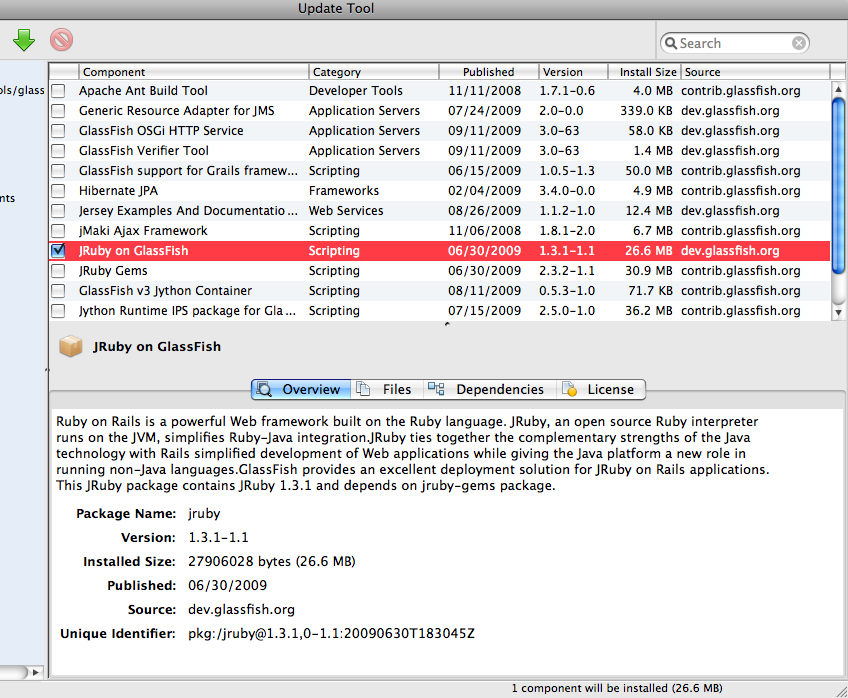
- The first invocation of the command installs the Update Tool and the second invocation shows the following screen after “JRuby on GlassFish” module is selected:

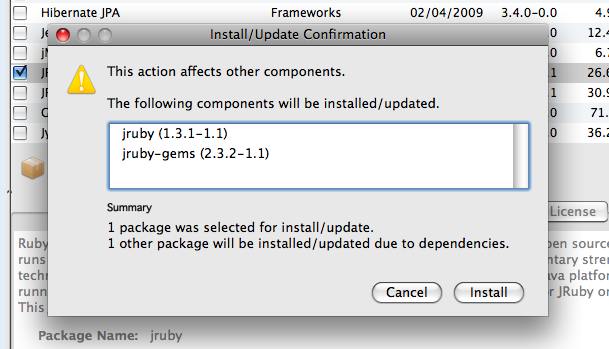
Click on green button in the top left to install the module and it picks up the dependencies as well as shown below:

Click on “Install” to start the installation and click on “Accept” to accept the license.
- Close the Update Tool window once the installation is completed. The module creates “glassfish/jruby” directory.
- The graphical Update Tool tool can be invoked as:
- Install JRuby/Rails module using “pkg” binary
- Install the JRuby/Rails bits using the “pkg” binary. Invoke the command as:
~/tools/glassfish/v3/9-16/glassfishv3 >./bin/pkg
The software needed for this command (pkg) is not installed. When this tool interacts with package repositories, some system information such as your system's IP address and operating system type and version is sent to the repository server. For more information please see: http://wiki.updatecenter.java.net/Wiki.jsp?page=UsageMetricsUC2 Once installation is complete you may re-run this command. Would you like to install this software now (y/n): y Proxy: Using system proxy settings. Install image: /Users/arungupta/tools/glassfish/v3/9-16/glassfishv3 Installing pkg packages. Initialization complete. Software successfully installed. You may now re-run this command (pkg). - The command “pkg list -a” shows all the modules available for installation and the output looks like:
~/tools/glassfish/v3/9-16/glassfishv3 >./bin/pkg list -a NAME (PUBLISHER) VERSION STATE UFIX ant (contrib.glassfish.org) 1.7.1-0.6 known ---- felix 2.0.0-0 installed ---- glassfish-appclient 3.0-65 installed ---- glassfish-cmp 3.0-65 installed ---- . . . jersey-docs-and-examples 1.1.2-1.0 known ---- jmaki (contrib.glassfish.org) 1.8.1-2.0 known ---- jruby 1.3.1-1.1 known ---- jruby (contrib.glassfish.org) 1.2.0-1.1 known u--- jruby-gems (contrib.glassfish.org) 2.3.2-1.1 known ---- jython-container (contrib.glassfish.org) 0.5.3-1.0 known ---- jython-runtime (contrib.glassfish.org) 2.5.0-1.0 known ---- metro 2.0-19 installed ---- . . . updatetool 2.3.0-36.2403 known ---- updatetool (contrib.glassfish.org) 2.2.2-30.2311 known u--- wxpython2.8-minimal 2.8.10.1-36.2403 known ---- wxpython2.8-minimal (contrib.glassfish.org) 2.8.8-30.2311 known u--- - Start the installation of “jruby” module as:
~/tools/glassfish/v3/9-17/glassfishv3 >./bin/pkg install jruby DOWNLOAD PKGS FILES XFER (MB) Completed 2/2 14810/14810 37.0/37.0 PHASE ACTIONS Install Phase 17273/17273
- Install the JRuby/Rails bits using the “pkg” binary. Invoke the command as:
- Configure previously installed JRuby/Rails directory as:
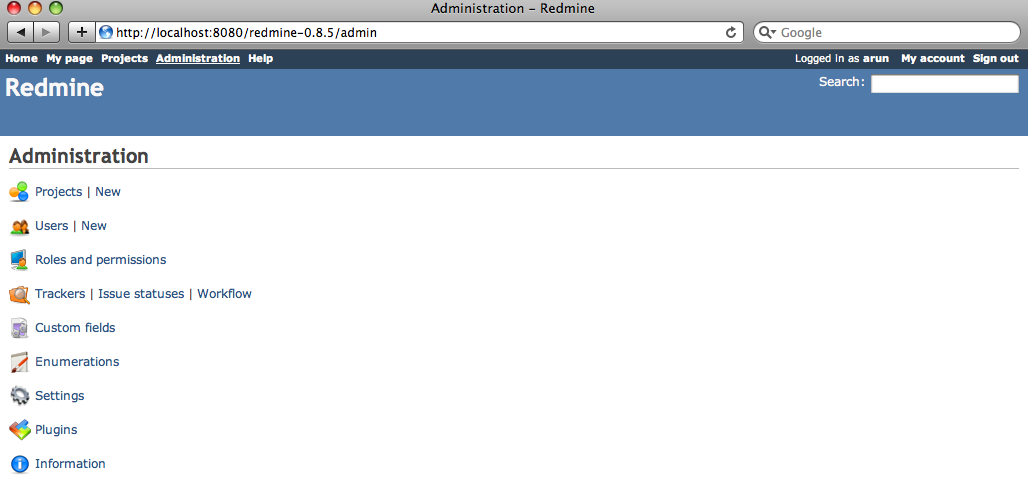
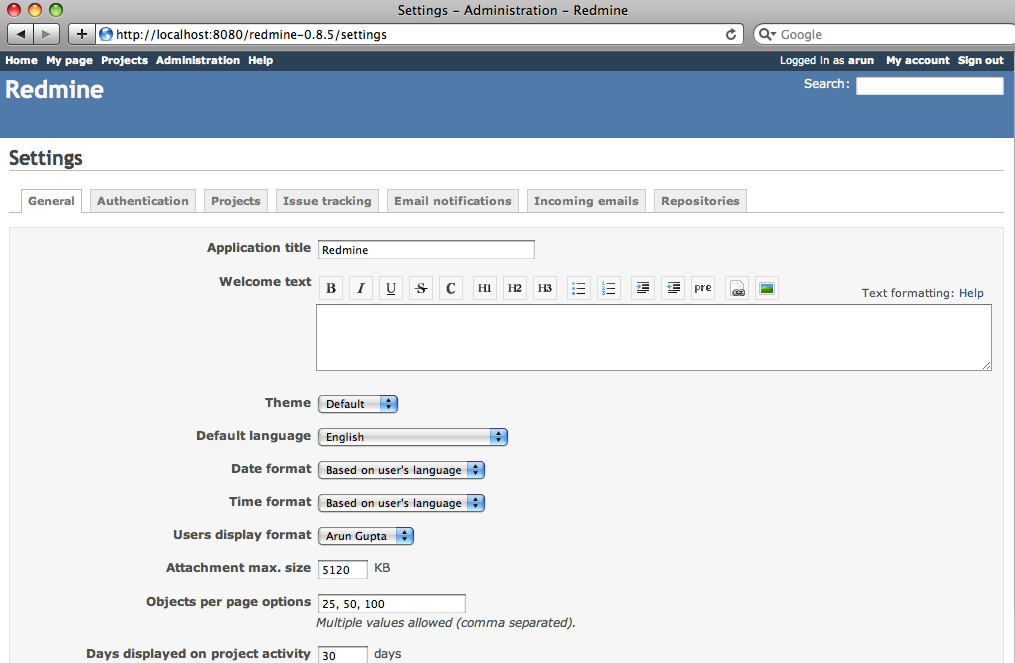
- Redmine on GlassFish – Redmine is an open source project management web application. The simplified steps to deploy Redmine on GlassFish v3 are given below (also on GlassFish Gem and on GlassFish v3 TP2):
- Download and unzip Redmine 0.8.5 (latest stable release).
- Change the database adapter from “mysql” to “jdbcmysql” as:
sed s/'adapter: mysql'/'adapter: jdbcmysql'/ <config/database.yml.new >config/database.yml
- Create the database manually as “sudo mysqladmin create redmine_development”. “db:create” fails because of JRUBY-3502.
- Migrate the database as “db:migrate”.
- Deploy the application as:
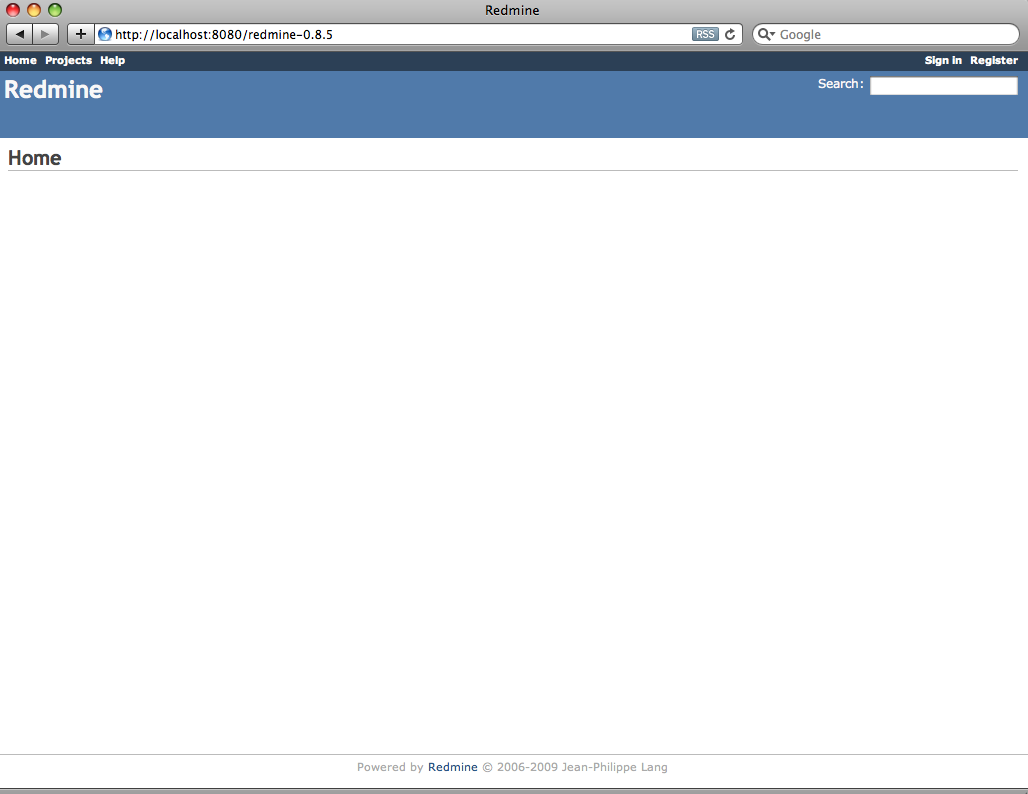
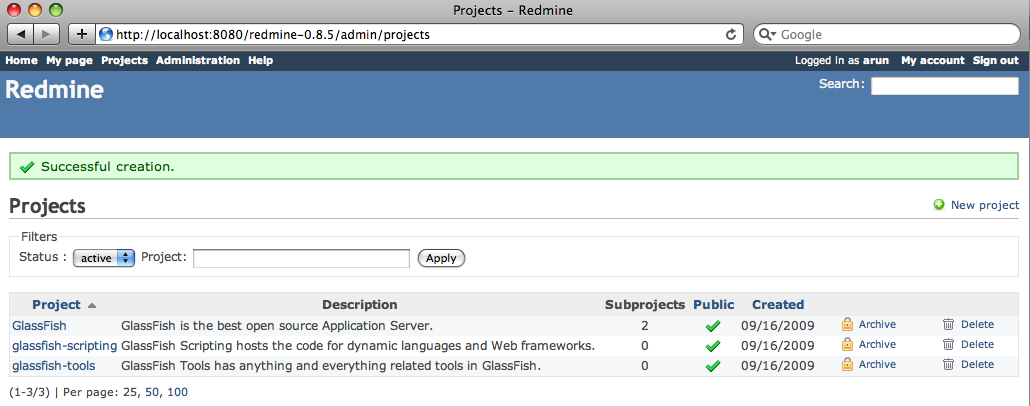
~/samples/jruby/redmine >~/tools/glassfish/v3/9-16/glassfishv3/bin/asadmin deploy redmine-0.8.5 Authentication failed with password from login store: /Users/arungupta/.asadminpass Enter admin password> Command deploy executed successfully. - Here are some snapshots from the deployed application:




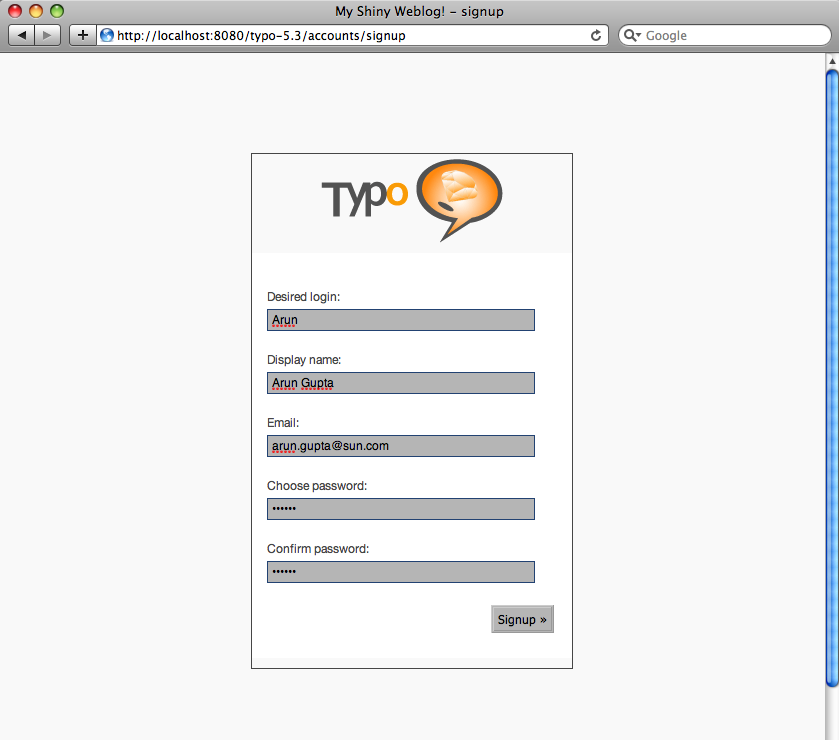
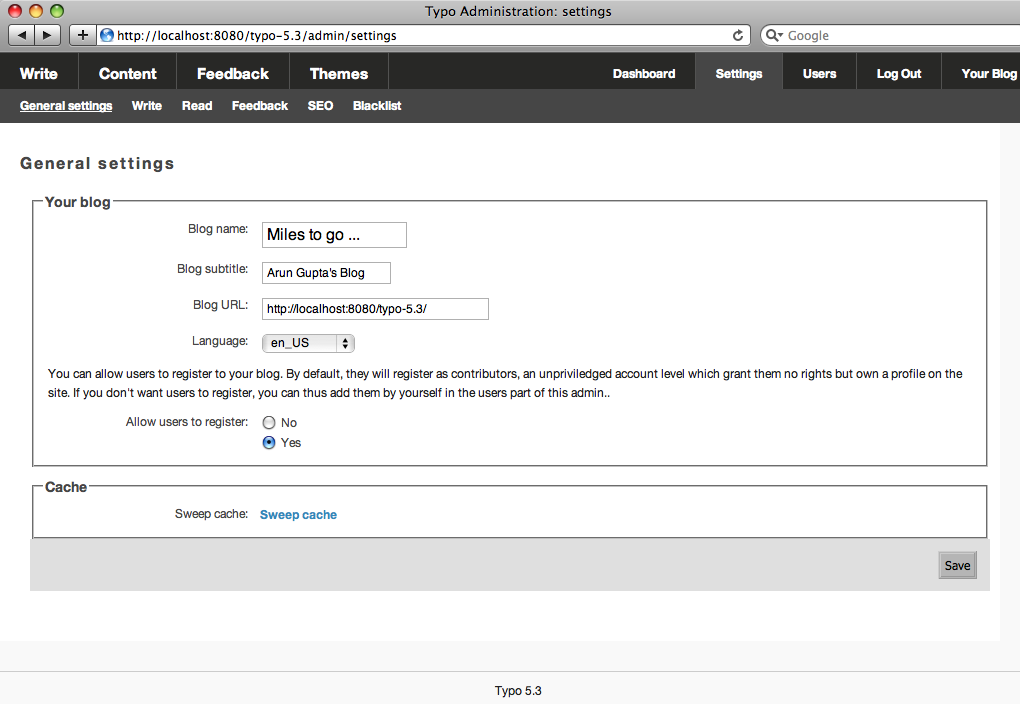
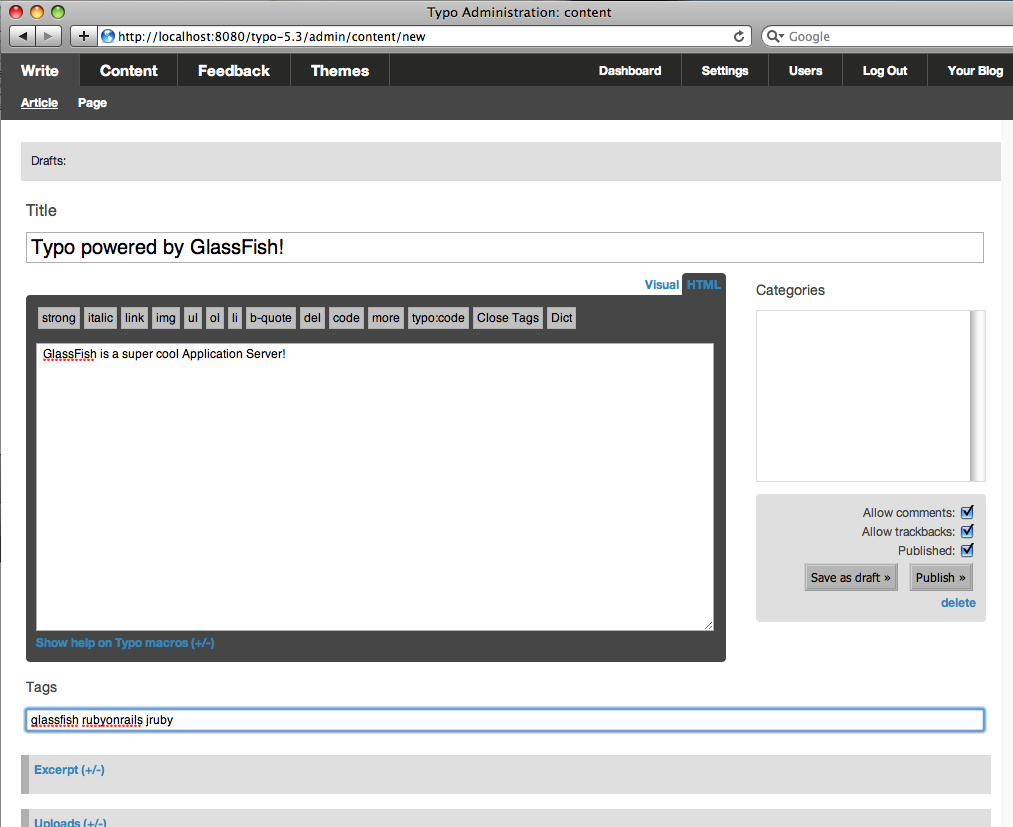
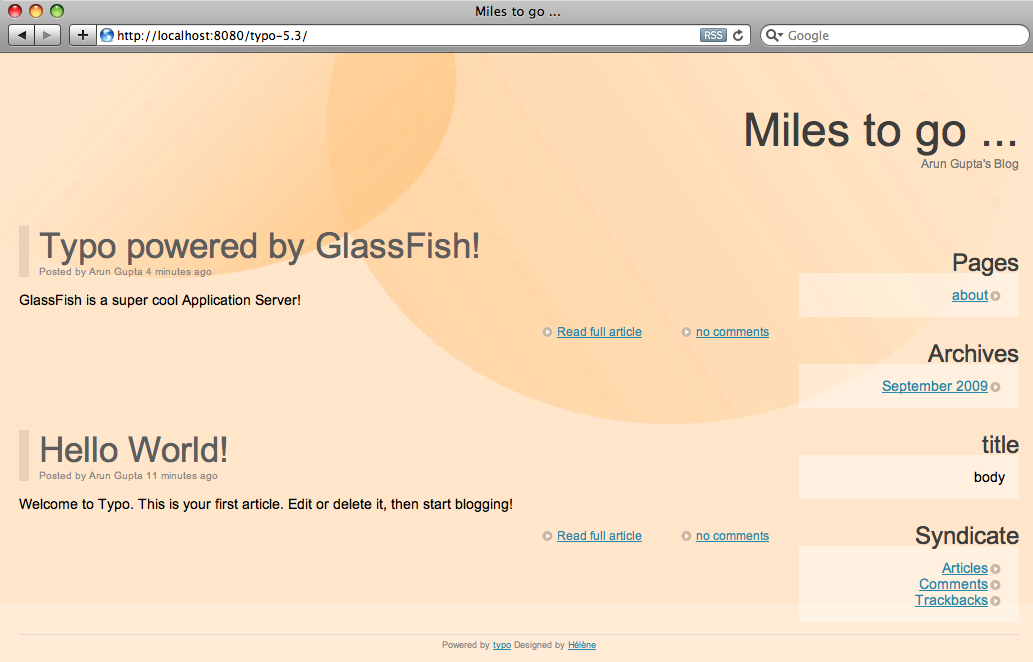
- Typo on GlassFish – Typo is the oldest Ruby on Rails blogware. The simplified steps to deploy Typo on GlassFish v3 are given below (also on GlassFish Prelude):
- Download and unzip Typo 5.3 (latest stable release).
- Change the database adapter from “mysql” to “jdbcmysql” as:
sed s/'adapter: mysql'/'adapter: jdbcmysql'/ <config/database.yml.example >config/database.yml - Create the database manually as “sudo mysqladmin create typo_dev”. “db:create” fails because of JRUBY-3502.
- Typo runs using Rails 2.2.2 so lets install Rails 2.2.2 so lets install Rails 2.2.2 as:
~/samples/jruby/typo/typo-5.3 >~/tools/glassfish/v3/9-16/glassfishv3/glassfish/jruby/bin/jruby -S gem install rails -v 2.2.2 JRuby limited openssl loaded. gem install jruby-openssl for full support. http://wiki.jruby.org/wiki/JRuby_Builtin_OpenSSL Successfully installed activesupport-2.2.2 Successfully installed activerecord-2.2.2 Successfully installed actionpack-2.2.2 Successfully installed actionmailer-2.2.2 Successfully installed activeresource-2.2.2 Successfully installed rails-2.2.2 6 gems installed Installing ri documentation for activesupport-2.2.2... Installing ri documentation for activerecord-2.2.2... Installing ri documentation for actionpack-2.2.2... Installing ri documentation for actionmailer-2.2.2... Installing ri documentation for activeresource-2.2.2... Installing ri documentation for rails-2.2.2... Installing RDoc documentation for activesupport-2.2.2... Installing RDoc documentation for activerecord-2.2.2... Installing RDoc documentation for actionpack-2.2.2... Installing RDoc documentation for actionmailer-2.2.2... Installing RDoc documentation for activeresource-2.2.2... Installing RDoc documentation for rails-2.2.2... - Migrate the database as “db:migrate”.
- Deploy the application as:
~/samples/jruby/typo >~/tools/glassfish/v3/9-16/glassfishv3/bin/asadmin deploy typo-5.3 Authentication failed with password from login store: /Users/arungupta/.asadminpass Enter admin password> Command deploy executed successfully. - Here are are some snapshots from the deployed application:




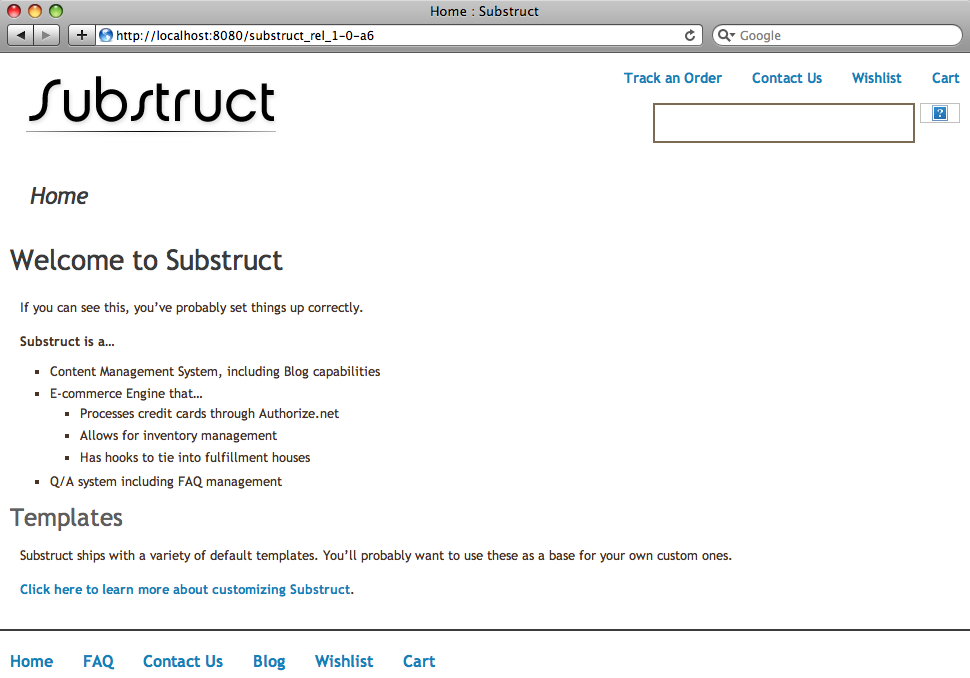
- Substruct on GlassFish – Substruct is an open source E-Commerce project in Ruby-on-Rails. The simplified steps to deploy Substruct on GlassFish v3 are given below (also on GlassFish v3 Gem):
- Download and unzip substruct 1.0 a6 (latest stable release).
- Install the required gems as:
~/samples/jruby/substruct >~/tools/glassfish/v3/9-16/glassfishv3/glassfish/jruby/bin/jruby -S gem install RedCloth fastercsv mime-types mini_magick ezcrypto jruby-openssl --no-ri --no-rdoc - Change the database adapter from “mysql” to “jdbcmysql” as:
~/samples/jruby/substruct/substruct_rel_1-0-a6>sed s/'adapter: mysql'/'adapter: jdbcmysql'/ <config/database.yml >config/database.yml.new ~/samples/jruby/substruct/substruct_rel_1-0-a6>mv config/database.yml.new config/database.yml - Create the database manually as “sudo mysqladmin create substruct_development”. “db:create” fails because of JRUBY-3502.
- Initialize the database as:
~/samples/jruby/substruct/substruct_rel_1-0-a6 >~/tools/glassfish/v3/9-16/glassfishv3/glassfish/jruby/bin/jruby -S rake substruct:db:bootstrap - Deploy the application as:
~/samples/jruby/substruct >~/tools/glassfish/v3/9-16/glassfishv3/bin/asadmin deploy substruct_rel_1-0-a6 Authentication failed with password from login store: /Users/arungupta/.asadminpass Enter admin password> Command deploy executed successfully. - Here is a snapshot of the deployed application:

So we deployed Redmine, Typo, and Substruct using JRuby/Rails on GlassFish without any additional packaging. There are several Rails applications deployed in production on GlassFish.
What Rails applications are you deploying on GlassFish ?
Technorati: glassfish v3 rubyonrails jruby redmine typo mephisto substruct

















