This is the 150th tip published on this blog so decided to make it a collection of all the previous ones. Here is a tag cloud (created from wordle.net/create) from title of all the tips:

As expected GlassFish is the most prominent topic. And then there are several entries on NetBeans, JRuby/Rails, several Java EE 6 technologies like JPA, JAX-WS, JAX-RS, EJB, and JSF, and more entries on Eclipse, OSGi and some other tecnhologies too. Here is a complete collection of all the tips published so far:
- #149: How to clean IntelliJ cache, preferences, etc on Mac OS X ?
- #148: JPA2 Metamodel Classes in NetBeans 7.0 – Writing type-safe Criteria API
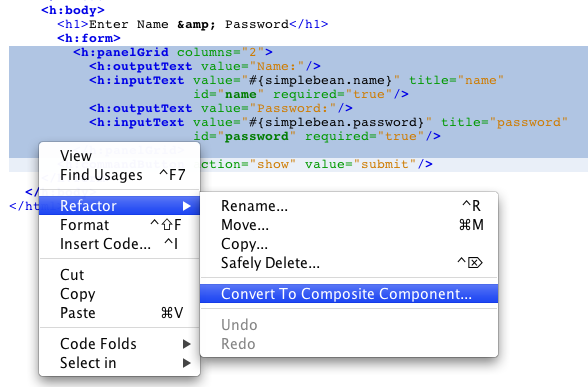
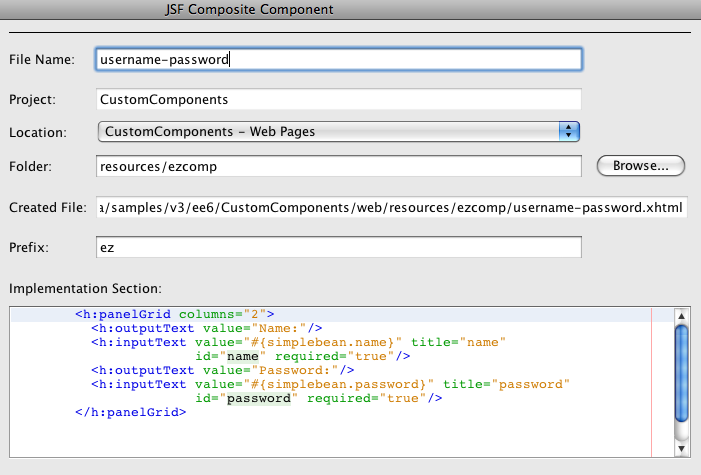
- #147: Java Server Faces 2.0 Composite Components using NetBeans – DRY your code
- #146: Understanding the EJB 3.1 Timer service in Java EE 6 – Programmatic, Deployment Descriptor, @Schedule
- #145: CDI Events – a light-weight producer/consumer in Java EE 6
- #144: CDI @Produces for container-managed @Resource
- #143: Retrieve Twitter user timeline using using Jersey and OAuth
- #142: GlassFish 3.1 – SSH Provisioning and Start/Stop instance/cluster on local/remote machines
- #141: Running GlassFish 3.1 on Ubuntu 10.04 AMI on Amazon EC2
- #140: Moving GlassFish Installation – Referenced file does not exist "osgi-main.jar"
- #139: Asynchronous Request Processing using Servlets 3.0 and Java EE 6
- #138: GlassFish 3.1 Milestone 1 – Clustering and Application Versioning Demos
- #137: Asynchronous EJB, a light-weight JMS solution – Feature-rich Java EE 6
- #136: Default Error Page using Servlets 3.0 – Improved productivity using Java EE 6
- #135: JSF2 Composite Components using NetBeans IDE – lightweight Java EE 6
- #134: Interceptors 1.1 in Java EE 6 – What and How ?
- #133: JPA2 (JPQL & Criteria), JavaDB, and embedded GlassFish – perfect recipe for testing
- #132: Servlets 3.0 in Embedded GlassFish Reloaded – lightweight Java EE 6
- #131: Dynamic OSGi services in GlassFish – Using ServiceTracker
- #130: Invoking a OSGi service from a JAX-WS Endpoint – OSGi and Enterprise Java
- #129: Managed Beans 1.0 in Java EE 6 – What and How ?
- #128: EJBContainer.createEJBContainer: Embedded EJB using GlassFish v3
- #127: Embedding GlassFish in an existing OSGi runtime – Eclipse Equinox
- #126: Creating an OSGi bundles using Eclipse and deploying in GlassFish
- #125: Creating an OSGi bundles using NetBeans and deploying in GlassFish
- #124: OSGi Declarative Services in GlassFish – Accessed from a Java EE client
- #124: Using CDI + JPA with JAX-RS and JAX-WS
- #123: f:ajax, Bean Validation for JSF, CDI for JSF and JPA 2.0 Criteria API – all in one Java EE 6 sample application
- #122: Creating a JPA Persistence Unit using NetBeans 6.8
- #121: JDBC resource for MySQL and Oracle sample database in GlassFish v3
- #120: Deployment Descriptor-free Java EE 6 application using JSF 2.0 + EJB 3.1 + Servlets 3.0
- #119: Telnet to GlassFish v3 with NetBeans 6.8 – "Could not open connection to the host"
- #118: Managing OSGi bundles in GlassFish v3 – asadmin, filesystem, telnet console, web browser, REST, osgish
- #117: Invoke a JAX-WS Web service from a Rails app deployed in GlassFish
- #116: GlassFish v3 Administration using JavaFX front-end – JNLP available
- #115: GlassFish in Eclipse – Integrated Bundle, Install Stand-alone or Update Existing plugin
- #114: How to enable Java Console in Mac OS X, Windows, … ?
- #113: JavaFX front-end for GlassFish v3 Administration – Using REST interface
- #112: Exposing Oracle database tables as RESTful entities using JAX-RS, GlassFish, and NetBeans
- #111: Rails Scaffold for a pre-existing table using Oracle and GlassFish
- #110: JRuby on Rails application using Oracle on GlassFish
- #109: How to convert a JSF managed bean to JSR 299 bean (Web Beans) ?
- #108: Java EE 6 web application (JSF 2.0 + JPA 2.0 + EJB 3.1) using Oracle, NetBeans, and GlassFish
- #107: Connect to Oracle database using NetBeans
- #106: How to install Oracle Database 10g on Mac OS X (Intel) ?
- TOTD #105: GlassFish v3 Monitoring – How to monitor a Rails app using asadmin, JavaScript, jConsole, REST ?
- #104: Popular Ruby-on-Rails applications on GlassFish v3 – Redmine, Typo, Substruct
- #103: GlassFish v3 with different OSGi runtimes – Felix, Equinox, and Knoplerfish
- #102: Java EE 6 (Servlet 3.0 and EJB 3.1) wizards in Eclipse
- #101: Applying Servlet 3.0/Java EE 6 “web-fragment.xml” to Lift – Deploy on GlassFish v3
- #100: Getting Started with Scala Lift on GlassFish v3
- #99: Creating a Java EE 6 application using MySQL, JPA 2.0 and Servlet 3.0 with GlassFish Tools Bundle for Eclipse
- #98: Create a Metro JAX-WS Web service using GlassFish Tools Bundle for Eclipse
- #97: GlassFish Plugin with Eclipse 3.5
- #96: GlassFish v3 REST Interface to Monitoring and Management – JSON, XML, and HTML representations
- #95: EJB 3.1 + Java Server Faces 2.0 + JPA 2.0 web application – Getting Started with Java EE 6 using NetBeans 6.8 M1 & GlassFish v3
- #94: A simple Java Server Faces 2.0 + JPA 2.0 application – Getting Started with Java EE 6 using NetBeans 6.8 M1 & GlassFish v3
- #93: Getting Started with Java EE 6 using NetBeans 6.8 M1 & GlassFish v3 – A simple Servlet 3.0 + JPA 2.0 app
- #92: Session Failover for Rails applications running on GlassFish
- #91: Applying Java EE 6 "web-fragment.xml" to Apache Wicket – Deploy on GlassFish v3
- #90: Migrating from Wicket 1.3.x to 1.4 – "Couldn’t load DiskPageStore index from file" error
- #89: How to add pagination to an Apache Wicket application
- #88: How add pagination to Rails – will_paginate
- #87: How to fix the error undefined method `new’ for "Rack::Lock":String caused by Warbler/JRuby-Rack ?
- #86: Getting Started with Apache Wicket on GlassFish
- #85: Getting Started with Django Applications on GlassFish v3
- #84: Using Apache + mod_proxy_balancer to load balance Ruby-on-Rails running on GlassFish
- #83: Eclipse Tools Bundle for GlassFish 1.0 – Now Available!
- #82: Getting Started with Servlet 3.0 and EJB 3.1 in Java EE 6 using NetBeans 6.7
- #81: How to use nginx to load balance a cluster of GlassFish Gem ?
- #80: Sinatra CRUD application using Haml templates with JRuby and GlassFish Gem
- #79: Getting Started with Sinatra applications on JRuby and GlassFish Gem
- #78: GlassFish, EclipseLink, and MySQL efficient pagination using LIMIT
- #77: Running Seam examples with GlassFish
- #76: JRuby 1.2, Rails 2.3, GlassFish Gem 0.9.3, ActiveRecord JDBC Adapter 0.9.1 – can they work together ?
- #75: Getting Started with Grails using GlassFish v3 Embedded
- #74: JRuby and GlassFish Integration Test #5: JRuby 1.2.0 RC2 + Rails 2.x.x + GlassFish + Redmine
- #73: JRuby and GlassFish Integration Test #4: JRuby 1.2.0 RC2 + Rails 2.2.x + GlassFish v2 + Warbler
- #72: JRuby and GlassFish Integration Test #3: JRuby 1.2.0 RC2 + Rails 2.2.x + GlassFish v3
- #71: JRuby and GlassFish Integration Test #2: JRuby 1.2.0 RC1 + Rails 2.2.x + GlassFish v3 Prelude
- #70: JRuby and GlassFish Integration Test# 1: JRuby 1.2.0 RC1 + Rails 2.2.x + GlassFish Gem
- #69: GlassFish High Availability/Clustering using Sun Web Server + Load Balancer Plugin on Windows Vista
- #68: Installing Zones in Open Solaris 2008/11 on Virtual Box
- #67: How to front-end a GlassFish Cluster with Apache + mod_jk on Mac OSX Leopard ?
- #66: GlassFish Eclipse Plugin 1.0.16 – Install v3 Prelude from the IDE
- #65: Windows 7 Beta 1 Build 7000 on Virtual Box: NetBeans + Rails + GlassFish + MySQL
- #64: OpenSolaris 2008/11 using Virtual Box
- #63: jmx4r gem – How to manage/monitor your Rails/Merb applications on JRuby/GlassFish ?
- #62: How to remotely manage/monitor your Rails/Merb applications on JRuby/GlassFish using JMX API ?
- #61: How to locally manage/monitor your Rails/Merb applications on JRuby/GlassFish using JMX ?
- #60: Configure MySQL 6.0.x-alpha to NetBeans 6.5
- #59: How to add Twitter feeds to blogs.sun.com ? + Other Twitter Tools
- #58: Jersey and GlassFish – how to process POST requests ?
- #57: Jersey Client API – simple and easy to use
- #56: Simple RESTful Web service using Jersey and Embeddable GlassFish – Text and JSON output
- #55: How to build GlassFish v3 Gem ?
- #54: Java Server Faces with Eclipse IDE
- #53: Scaffold in Merb using JRuby/GlassFish
- #52: Getting Started with Merb using GlassFish Gem
- #51: Embedding Google Maps in Java Server Faces using GMaps4JSF
- #50: Mojarra 2.0 EDR2 is now available – Try them with GlassFish v3 and NetBeans 6.5
- #49: Converting a JSF 1.2 application to JSF 2.0 – @ManagedBean
- #48: Converting a JSF 1.2 application to JSF 2.0 – Facelets and Ajax
- #47: Getting Started with Mojarra 2.0 nightly on GlassFish v2
- #46: Facelets with Java Server Faces 1.2
- #45: Ajaxifying Java Server Faces using JSF Extensions
- #44: JDBC Connection Pooling for Rails on GlassFish v3
- #43: GlassFish v3 Build Flavors
- #42: Hello JavaServer Faces World with NetBeans and GlassFish
- #41: How I created transparent logo of GlassFish using Gimp ?
- #40: jQuery Autcomplete widget with MySQL, GlassFish, NetBeans
- #39: Prototype/Script.aculo.us Autcomplete widget with MySQL, GlassFish, NetBeans
- #38: Creating a MySQL Persistence Unit using NetBeans IDE
- #37: SQLite3 with Ruby-on-Rails on GlassFish Gem
- #36: Writing First Test for a Rails Application
- #35: Rails Database Connection on Solaris
- #34: Using Felix Shell with GlassFish
- #33: Building GlassFish v3 Workspace
- #32: Rails Deployment on GlassFish v3 from NetBeans IDE
- #31: CRUD Application using Grails – Hosted on GlassFish and MySQL
- #30: CRUD Application using Grails – Hosted on Jetty and HSQLDB
- #29: Enabling "Available Plugins" tab in NetBeans IDE
- #28: Getting Started with Rails 2.0 Scaffold
- #27: Configurable Multiple Ruby Platforms in NetBeans 6.1 M1
- #26: Overriding Database Defaults in Rails 2.0.2
- #25: Rails application with PostgreSQL database using NetBeans
- #24: Getting Started with Rails 2.0.x in JRuby 1.0.3 and JRuby 1.1RC1
- #23: JavaFX Client invoking a Metro endpoint
- #22: Java SE client for a Metro endpoint
- #21: Metro 1.1 with GlassFish v2 UR1 and NetBeans 6
- #20: How to create a new jMaki widget ?
- #19: How to Add Metro Quality-of-Service to Contract-First Endpoint ?
- #18: How to Build The GlassFish v3 Gem for JRuby ?
- #17: Backing Up your Blog Posts on Roller
- #16: Optimizing Metro Stubs by locally packaging the WSDL
- #15: Delete/Update Row from Database using jMaki Data Table
- #14: How to generate JRuby-on-Rails Controller on Windows (#9893)
- #13: Setup Mongrel for JRuby-on-Rails applications on Windows
- #12: Invoking a Java EE 5 Web service endpoint from JRuby
- #11: Setup Mongrel cluster for JRuby-on-Rails applications on Unix
- #10: Consuming JSON and XML representations generated by a Jersey endpoint in a jMaki Table widget
- #9: Using JDBC connection pool/JNDI name from GlassFish in Rails Application
- #8: Generating JSON using JAXB annotations in Jersey
- #7: Switch between JRuby and CRuby interpreter in NetBeans 6
- #6: Difference between Ruby Gem and Rails Plugin
- #5: Loading data from beans in jMaki widgets
- #4: How to convert a Session EJB to a Web service ?
- #3: Using JavaDB with JRuby on Rails
- #2: Change the endpoint address on a pre-generated Web services Stub
- #1: SOAP Messaging Logging in Metro
Just for fun, here is another tag cloud:

You can access all the tips here. And keep those suggestions coming!
Technorati: totd glassfish netbeans jpa jsf jaxws jersey mysql rails osgi eclipse